How To Choose The Right Color For Your Website
One of the most important considerations when designing a website is what colors to use. If you choose the color scheme of your random page, the results will probably not look as good as you would with this design decision. Poor color choices can even adversely affect the overall usability of your website.

Relying on your good intuition and taste is not always the best way to choose the color palette of your website. Fortunately, there are some simple tips you can use to find the best options. If you use it, your color palette will always be lit and your web pages will come out in a sea of empty designs.
In this article, we’re going to talk about why your color choices matter when it comes to web design. We will then help you pick the perfect colors for your next website in three simple steps.
-
-
Pick the dominant color for you website
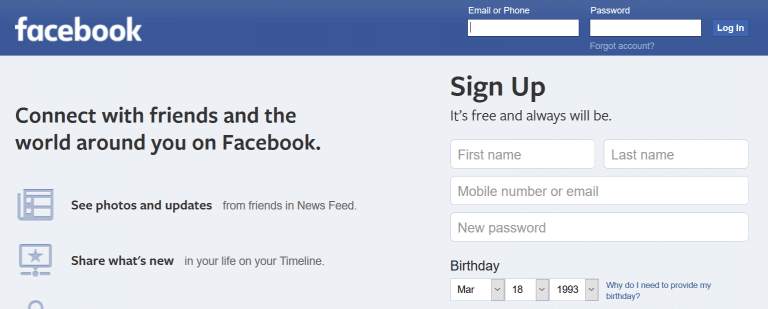
Almost every website uses a dominant color, one that shows up frequently throughout its design. One excellent example of this is Facebook, which uses blue predominantly throughout the site.

It is not a matter of laziness – using the same color for the key elements of your website helps create a consistent experience. Ideally, visitors should link your primary color to your website and your brand. Most importantly, once you have set a primary color, creating a color palette is much simpler. After all, you will not choose random colors, but rather choose options that work with your primary color.
It is a very personal consideration to choose which color you can choose as your dominant tone. This will usually arrive at personal taste, and any established brand you already have. However, keep in mind that people associate different colors with specific feelings and actions. Some common examples include.- Blue: Blue is most often associated with men, stability, and productivity.
- Red: Brands often use red to stimulate purchases, rash decisions, and hunger.
- Green: Most often, green is used to reflect health and nature.
-
Find Colors Analogous to Your Primary Hue
If you have chosen a primary color, it is time to select some additional secondary colors. One way to do this is to find analogue colors. These are primary shade matching colors that you can use to create a more vibrant tone.
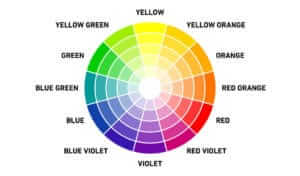
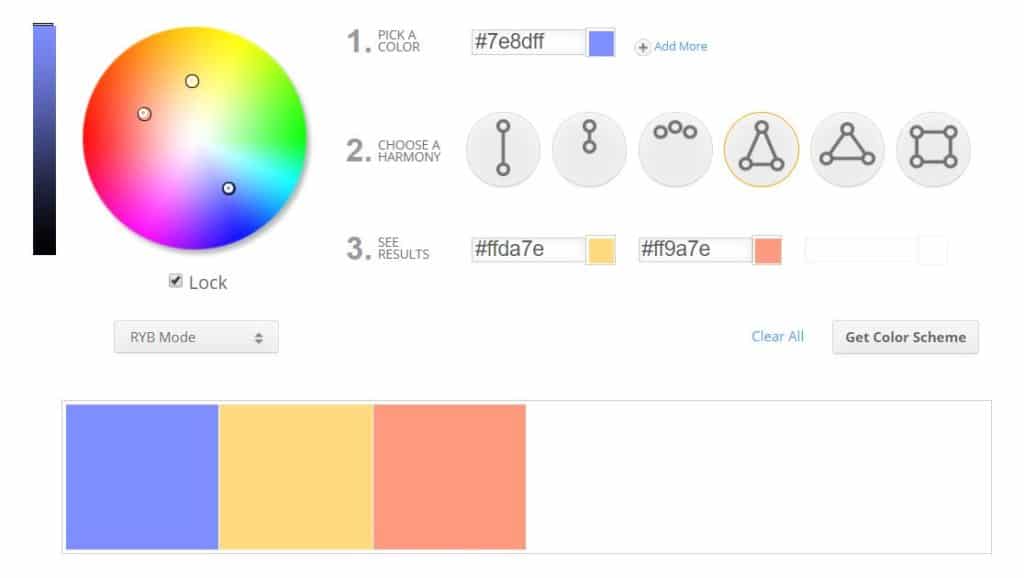
In most cases, we recommend using at least one analog tone throughout your design. However, more is better. The best way to find these colors is to use a color wheeled instrument. Colored wheels are a visual representation of the relationship between primary colors.
Using a color wheel to find analogue colors is simple. Just look for your main tone on the steering wheel and look for colors in the area. These will be variations of your primary color.
Each online color wheel tool will provide you with specific HEX and RGB codes that you can use to apply your chosen colors to your website. If you want to use analog colors, you want to use a secondary color to complement your primary shade, and one or more tertiary colors for accents.
-
Look for Contrasting Colors to Highlight Important Elements
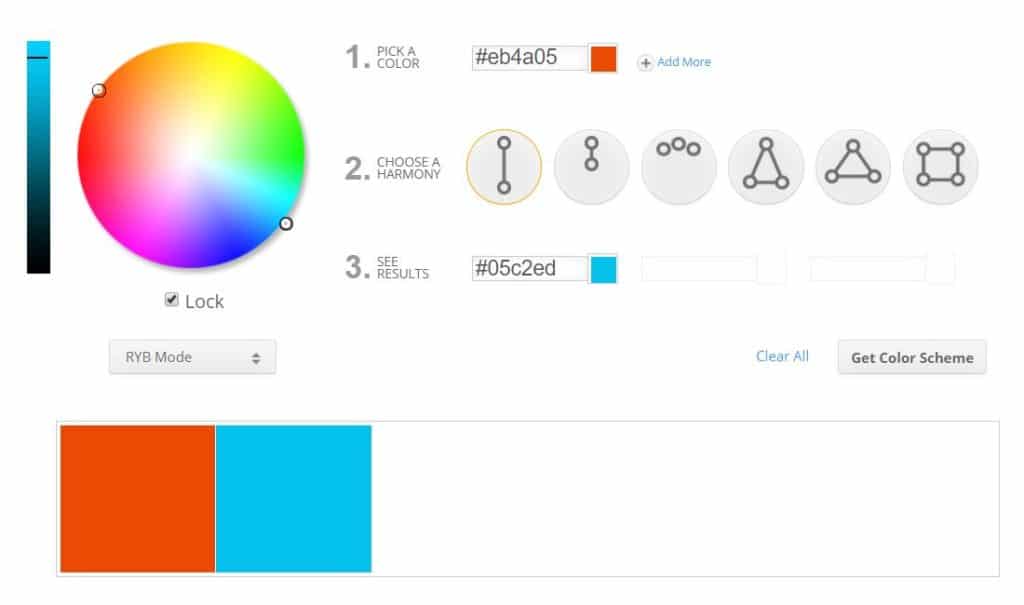
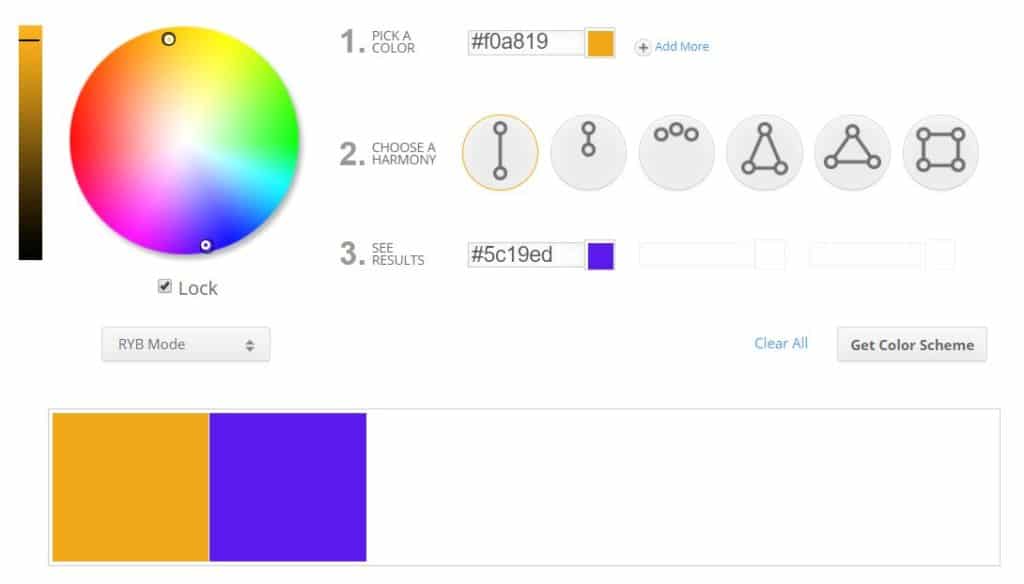
In color theory, high-contrast shades are called complementary colors. Just look at the opposite side of the color wheel to get a color that complements your primary color.

The complementary colors provide a great contrast, making them a strong visual impression. If you want to enlarge your palette, you can use both colors next to the original tone complement.
If you do, you will have three complementary colors to choose from. For example, if you chose dark blue as your primary color, your complementary colors would be orange, yellow, and dark.

In most cases, you want to easily apply complementary colors as analogues. One way to use it is to make sure the key elements of the site stay, such as CTAs and icons on social media. In such cases, the use of complementary colors is a good way to ensure that these features are quite visible.
-
Conclusion
When it comes to website creation, colors should not be a reflection. Even though your pages are beautiful, you should use the right colors to ensure that each element attracts the attention of your visitors. Relying on instinct alone can sometimes be wrong, so we recommend taking a more analytical approach.
When it comes to choosing the right colors for your next web project, you’ll want to follow these steps:
- Pick a dominant color for your designs.
- Find colors that complement your primary hue.
- Look for colors that contrast with your primary tone, to highlight important elements.
If you want to get the website with perfect color scheme feel free to get the quote !